The way we have created content has changed immensely over the past years. When the iPad first came out I was a little skeptical as it really was just a large iPhone and had minimal functionality for content creation. Content consumption on the other hand was always something that the iPad did excel at. Within the past few years the iPad has challenged a laptop as the primary content creation device for me. While I still spend a lot of time on a full macOS laptop I wondered if the iPad could replace the laptop as a coding platform and that is what we are going to take a look at with this post.
Development IDE
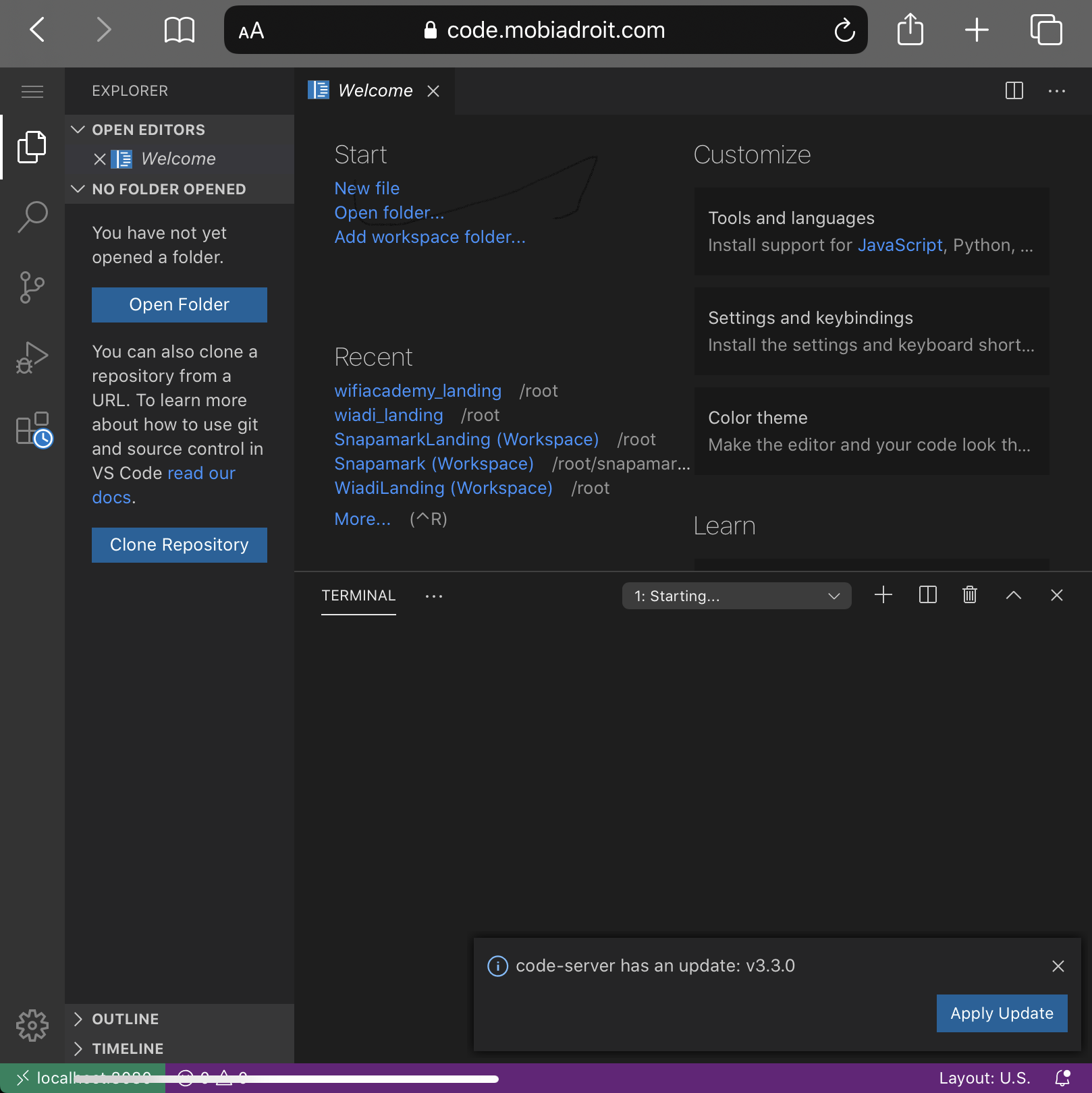
If you have ever done development you are familiar with Integrated Development Environment, or IDE. An IDE is usually used as a way to simplify the process and consolidate various tasks associated with developing software. For example, if you are programming an Arduino board you would download the Arduino IDE and be able to do simple syntax validation as well programming the board all from a single application. The problem with the iPad has generally been trying to find an IDE. With the switch to Software Defined Networking (SDN) and having to integrate with Application Programming Interfaces (API) many have started to learn Python. So if you wanted to develop for Python on the iPad you would want to find a Python IDE which would generally lead to Pythonista. Once we have that installed we can start to develop our Python scripts and run them on the iPad. But what about more complex solutions or other programming languages? This is where an IDE like Microsoft Visual Studio Code comes handy, however, it is only released for macOS and Windows, or is it? Microsoft does have a paid solution called Visual Studio Codespaces but there is a free open source solution available as well. Code-Server is an open source version of Visual Studio Code that you can setup on any Linux or macOS platform, you can also run it in a Docker container if you choose. Once you have this installed and setup you can connect it to git repositories and develop from your iPad using any web browser such as Safari or Edge.

With the built-in git integration you can modify your code, stage it for commits on the appropriate branches, and then commit the changes all from the iPad. The only downside to this solution is the live preview aspect if you are a web developer. But there are other solutions for that!
Web Development
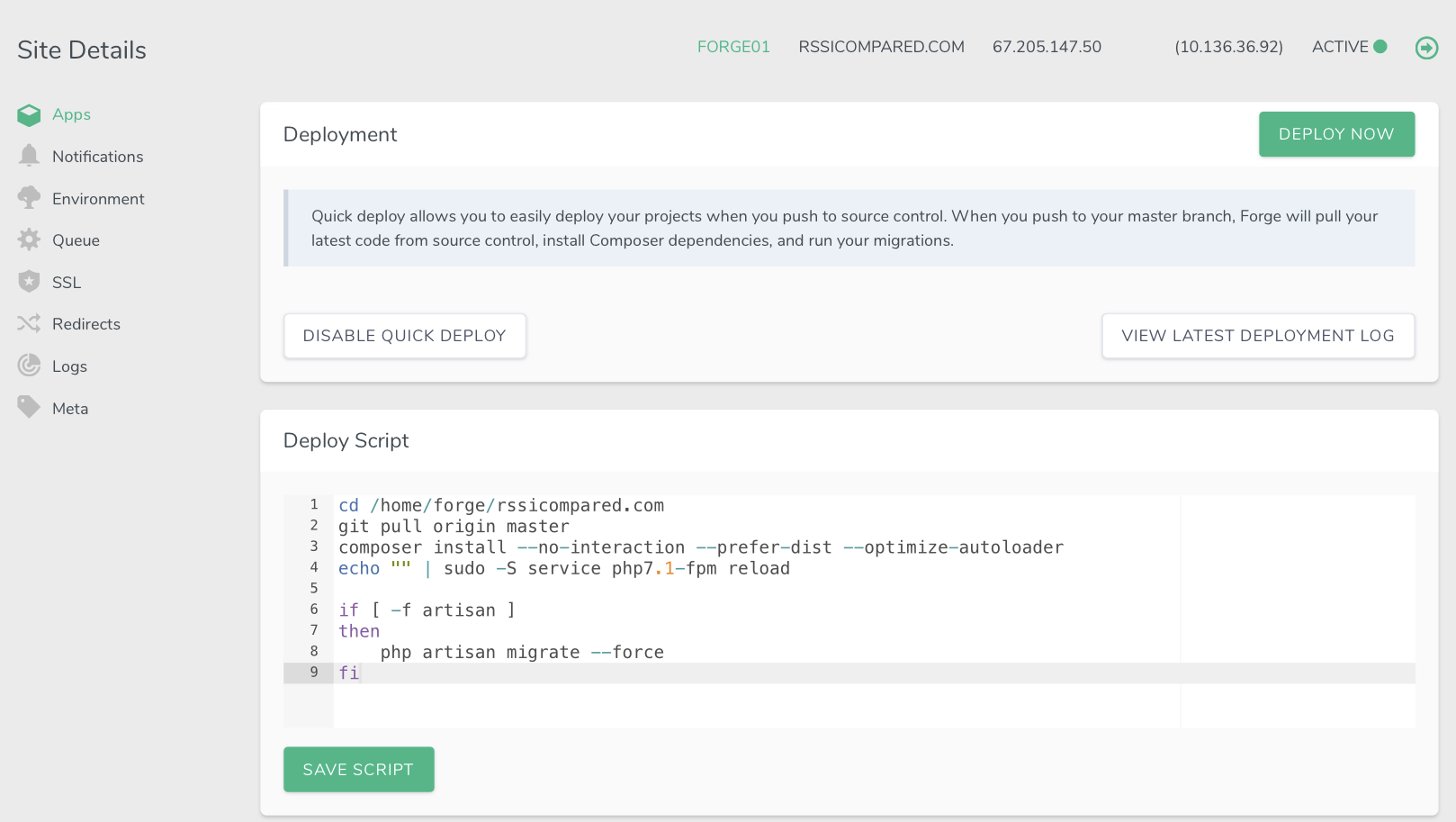
Majority of my development is web related, combining a mixture of backend and front end code development. So how can you preview all of your changes before applying to your production server? This is where different workflows comes into play. While Python is the hot new thing for scripting and device access the web is still powered primarily by PHP backends with various different front end frameworks like Vue.js, React.js, etc. We need a web server for all this to work, here is where we kind of fall apart on the iPad. But, depending on your frameworks that you use as well as hosting providers there are a few different options we have. For example, one could use the Laravel Vapor framework which leverages AWS Lambda functions to create a serverless environment which can be separated into production and staging using their internal publishing commands. In order to use this I still need to have a full fledged Laravel Vapor environment running locally somewhere, for example on your macOS machine running under Valet. Once we are ready to test our changes we would push a commit to the staging environment which would run various scripts to position the content across the various AWS components. We can accomplish similar by simply using git branches and triggers. Once you commit a change to your dev branch you can have a full fledged AWS or Digital Ocean server for example setup to watch that repo and pull any changes down automatically. Providing your iPad has connectivity you can now visualize any of the changes you had made. This is something that we do with Laravel Forge for RSSI|COMPARED and many other applications I have developed. Forge monitors my git repositories and any time I make a commit it pulls the changes down automatically, runs composer update, and prepares the new version of the application. If it is successful it alerts me via a Slack notification, if it fails I get the Slack notification as well as an email with what the deployment error was.

Conclusion
As you can see we certainly can develop and test from an iPad today and I do on many occasions. I couple these applications with an iPad Pro 11″ as well as the new Magic Keyboard and it’s a very flexible development environment. I do enjoy the Magic Keyboard and have become quite accustomed to typing on it with really only one major complete: the number keys. They are tucked under the screen too close and I keep hitting the bottom of the iPad frame when I try to hit the number keys. So as long as you aren’t typing numbers a lot it works well. The problem with this overall solution though is that it requires you to be online always, this really isn’t that big of a deal because I’m pretty much always online. If there isn’t WiFi available I can turn on the cellular radio in my iPad which is attached to a GoogleFi data only SIM for low cost cellular connectivity. By leverage Code-Server the data usage is minimal as I’m not downloading large libraries and such. Using Code-Server doesn’t only allow you to code from an iPad but also allows you to code quick fixes from any computer that has Internet access without downloading anything! I’m curious to hear if you are using similar solutions and how well they work for you as well as what hasn’t worked.